
jQuery CSS Drop Down Menu 1.0 Freeware Download
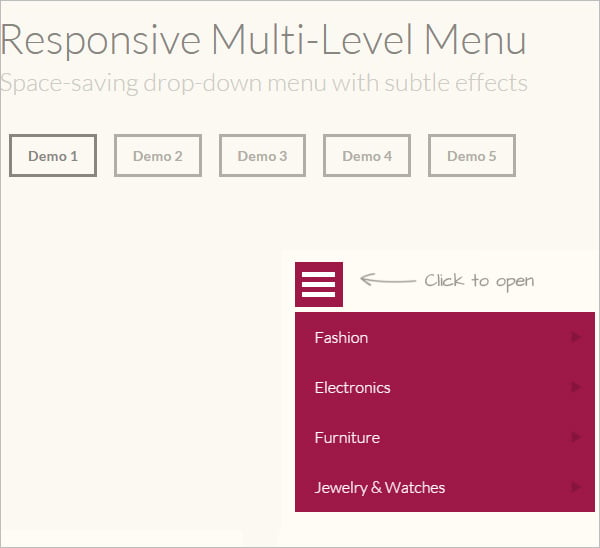
An elegant, responsive, mobile-friendly dropdown menu plugin for jQuery that supports infinite levels of sub menus and auto switches to a small screen friendly toggle menu when the window width reaches a specified breakpoint. [ Demo] [ Download] Vanilla JS Dropdown Menu Libraries: Responsive Multi-level Sidebar Menu With JavaScript/CSS

Download jQuery Drop Down Menu Style 2 Free Web DevelopmentJava
Dropdown On Hover is a jQuery plugin used to create hover-triggered multi-level Bootstrap dropdown menus with fancy CSS3 animations based on Animate.css. Demo Download Minimalist jQuery Responsive Multi-level Nav Menu Plugin - PrMenu 3 years ago - Menu - 25871 Views

HTML5 CSS3 jQuery DropDown Menus 16+ Free Best Templates
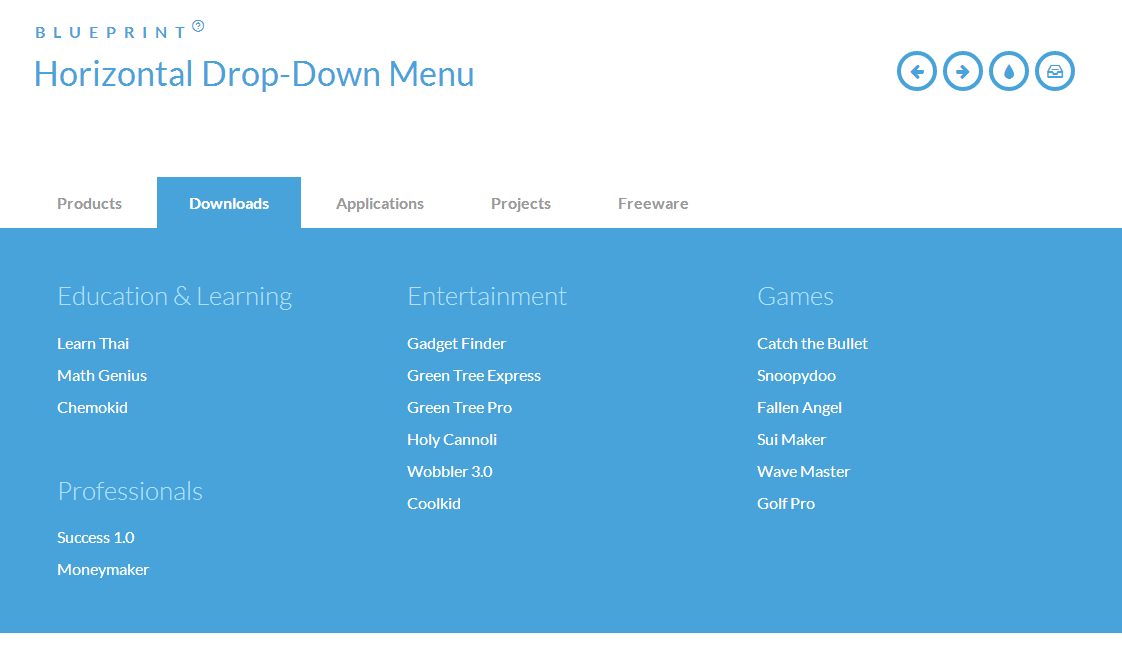
March 05, 2013 30620 Menu Responsive. This large responsive horizontal drop-down menu simply shows the sub-menu when an item gets clicked. It's inspired by the Microsoft.com drop-down menu. Website Demo. #menu #dropdown menu #horizontal menu #responsive #responsive menu #jQuery. Tweet.

Free jquery css drop down menu downloads
We will start off by cropping the background image, select the full height of the navigation background and for the width, 5px will be good enough for us to do a CSS repeat-x. 2. The Dotted Right Border. For the main menu and the drop down menu, both right dotted borders are not similar, therefore we have to crop both dotted border and saves it.

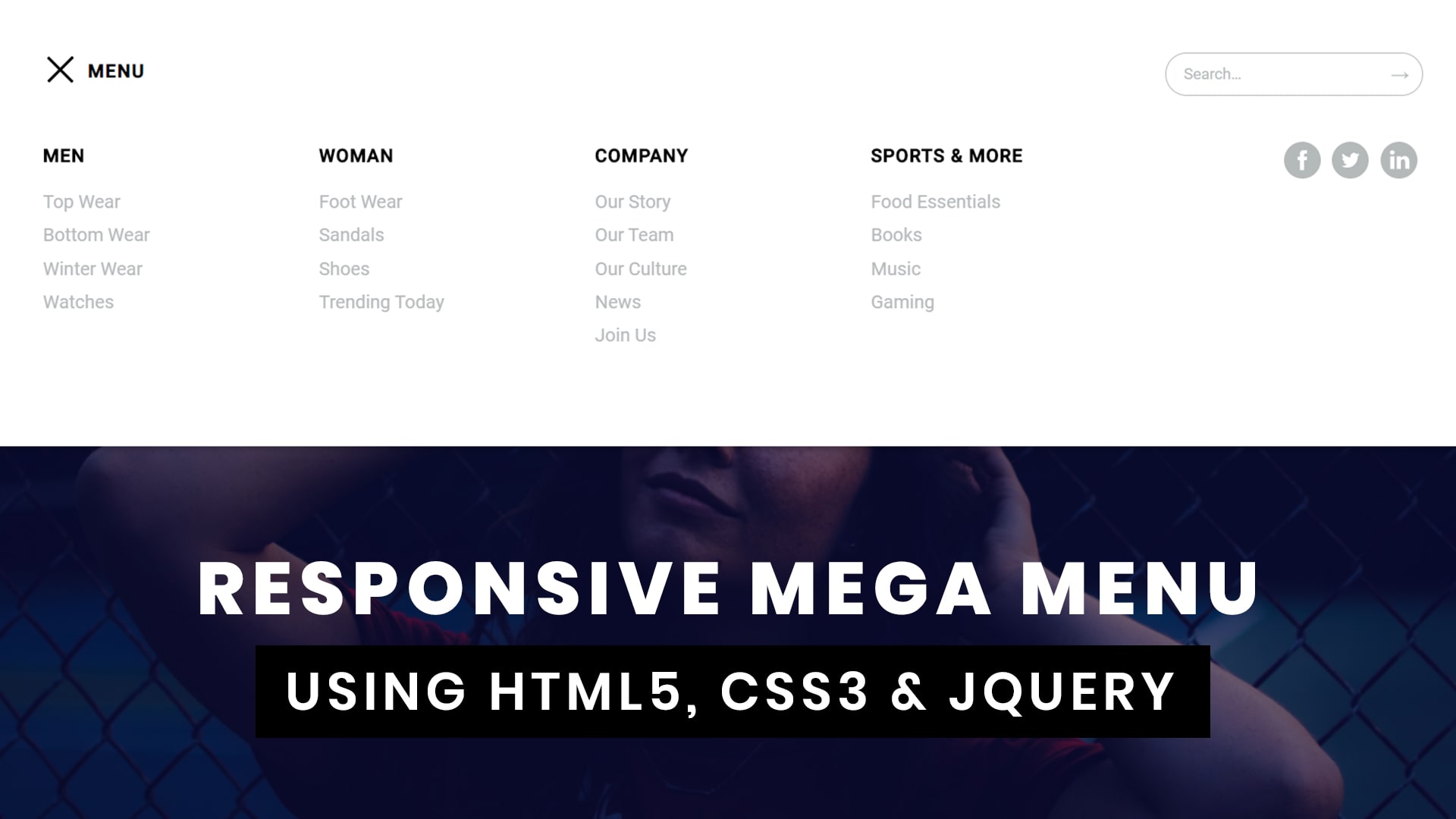
Responsive Mega Menu With Dropdown Menu Using HTML, CSS & jQuery
1 Answer Sorted by: 2 Looks like you had the variables swapped in this line: $ (ul).append (li_parent); should be $ (li_parent).append (ul); Share

12 Free jQuery DropDown Menus OnAirCode
Demos Download API Documentation Themes Development Support Blog About Menu Themeable menu with mouse and keyboard interactions for navigation. Examples Default functionality Categories Icons Toys (n/a) Books Clothing Electronics Movies Music Specials (n/a) A menu with the default configuration, disabled items and nested menus.

15 Useful jQuery Drop Down Menus Tutorials GraphicsBeam
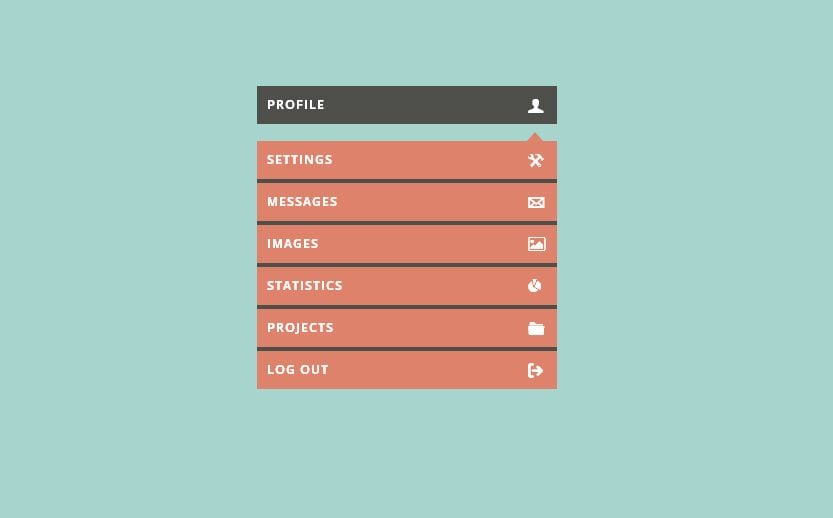
Take a look at these free functional HTML CSS3 Drop-down menus with jQuery code for revision of your older drop-down list with these exclusive set of HTML CSS3 drop-down menus. Custom Dropdown. Custom Select menu. Subway - Red Line. Dropdown Selector. Solution for Long Drop Down Items. Stylish User Settings Menu. Responsive horizontal drop.

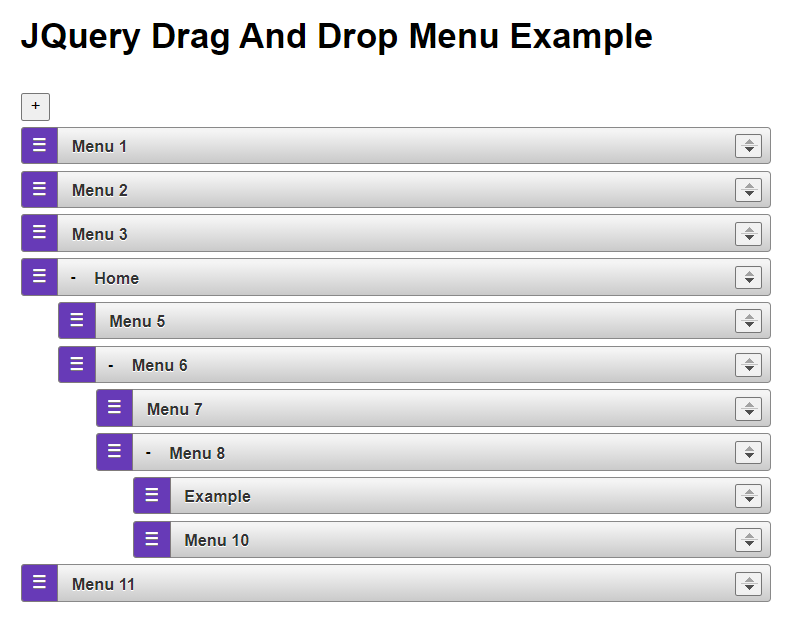
JQuery Drag And Drop Menu Example
44 1468 Do you need the Best jQuery Dropdown Menus possible? If so, look no further as we have them here! Best of all, we've given you more than most people do. Not 3, not 5, but 22 of the bst jQuery dropdown menus that you'll find anywhere on the web.

Free jquery css drop down menu downloads
I used the horizontal links pattern from pea.rs. Complimented it with the clearfix micro hack and did some simple jQuery. There are multiple ways to do this. What I did is do the basic nested horizontal list. I used CSS to position the the secondary sub-menu below the main menu with absolute positioning.

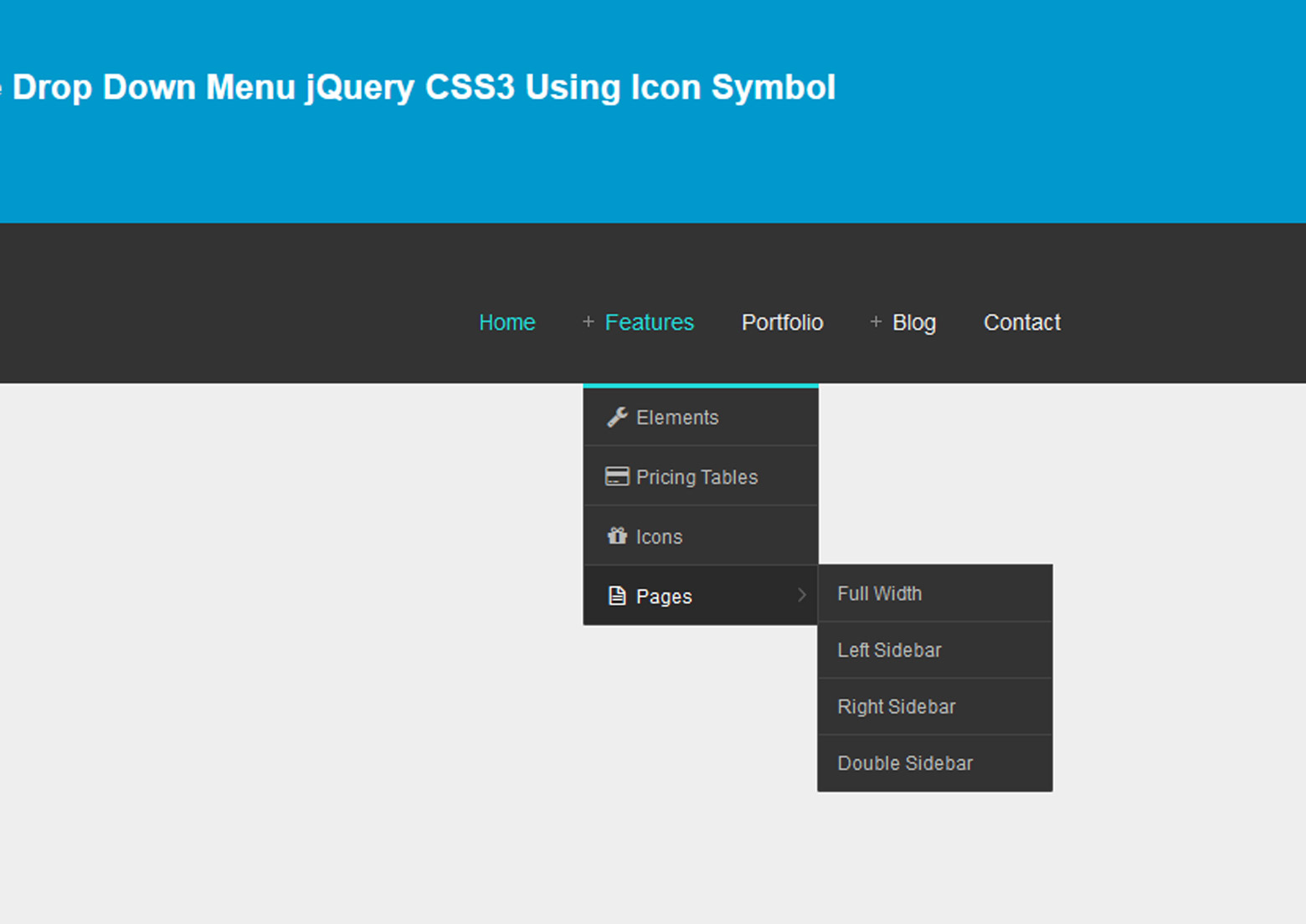
Free Responsive Drop Down Menu jQuery CSS3 Using Icon Symbol
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu and converts it into a mobile friendly, responsive, animated and keyboard accessible drop-down menu with the help of jQuery. It features: Touch device compatibility. Configurable timed delay on mouseout.

12 menus dropdown en jquery Labo JNG WEB
50 Best Free CSS Drop Down Menu Last Updated: March 8, 2023 11 Min Read Looking to add a little extra flair to your website? Check out our free CSS drop down menu! With just a few clicks, you can add a stylish and interactive menu that will make your site stand out from the rest.

Popular jquery css drop down menu downloads
How to Use it: 1. Load the jQuery and Bootstrap 4 framework into your webpage. 2. Also Load the responsive-bootstrap-4-menu CSS and Javascript file into your webpage. 3. Create the HTML structure for horizontal dropdown mennu.

jQuery Menu Drop Down Style 04 1.5 Free Download
Drop Down Tabs is a horizontal CSS tabs menu that supports a second level drop down menu for each of its tabs. Comes in 5 different styles. Chrome CSS Drop Down Menu Chrome Menu is a CSS and JavaScript hybrid drop down menu. It's easy to configure and search engine friendly.

Drop Down Menu Tutorials in HTML5, jQuery, and CSS3 MonsterPost
Free jQuery and CSS3 Dropdown Menus for Websites We start today with this great jQuery dropdown menu that comes in six colors and that can be used for free for non-commercial products. The full price is $49.95 for this great tool coming with full browser compatibility and optimized for search engines.

Drop Down Menu In Css And Html Free Download For Windows
[ Demo] [ Download] Responsive and Touch-Friendly jQuery Menu Plugin - Flexnav A responsive, Touch-Friendly and cross-browser jQuery drop down menu plugin that has support for unlimited sub-menus and works nice in both desktop and mobile layouts. [ Demo] [ Download] Creating A Responsive Mobile Navigation Menu with slicknav jQuery Plugin

Horizontal Dropdown Menu with jQuery for bootstrap 4 Codehim Menu
Check how to download certain code way below. 15+ Best Free Navigation Menus 60 Free Responsive HTML5 CSS3 Website Templates 18 Best HTML5 CSS3 Accordion Tabs and Menus Contents hide 1 Custom Dropdown 2 CSS3/Javascript Pure Dropdown Menu 3 Subway - Red Line 4 Dropy | A Simple SCSS & jQuery dropdown 5 Solution for Long Drop Down Items